Storybookでレスポンシブなコンポーネントをデバイスごとに確認できるaddon-viewportを試してみた
2019.8.15
レスポンシブなWebアプリを作っているとデバイスごとの表示を切り替えるために、いちいち画面サイズを変えるのは面倒です。Storybook上でMediaQueryを切り替えられると大変便利です。addon-viewportを使うと簡単に確認できます。
@storybook/addon-viewport - npm
インストール
npm i @storybook/addon-viewport -D
.storybook/addons.jsに以下を追加してアドオンを登録します。
import '@storybook/addon-viewport/register';
使い方
.storybook/config.jsに以下を追加します。公式サイトに書いてあるとおり、kindleFire2とkindleFireHDを設定してみます。
import { addParameters } from '@storybook/react';
const newViewports = {
kindleFire2: {
name: 'Kindle Fire 2',
styles: {
width: '600px',
height: '963px',
},
},
kindleFireHD: {
name: 'Kindle Fire HD',
styles: {
width: '533px',
height: '801px',
},
},
};
addParameters({
viewport: { viewports: newViewports },
});
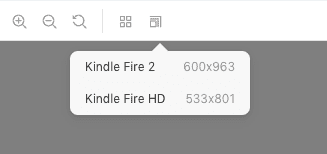
こんなドロップダウンメニューが出てきて、選ぶとスクリーンサイズが切り替わります。
以下のようにして、コンポーネントごとにデフォルトのサイズを指定することもできます。
storiesOf("molecules|Hoge", module)
.addParameters({ viewport: { defaultViewport: "kindleFireHD" } })