Sentryでお手軽にクライアントエラーログ収集
2019.8.3
Webアプリケーションのフロントエンジニアをやっているとクライアントからの報告を受けてバグ調査をする機会がたくさんありますが、ユーザから得られる情報には限界があります。エンジニアとしてはクライアントのスタックトレースが得られればバグ調査はかなりやりやすくなります。
Sentry
エラーログを収集して参照しやすくするサービスです。普段の業務でも使っていて、バグ調査にかなり役立っています。
Sentry | Error Tracking Software — JavaScript, Python, PHP, Ruby, more
料金
個人で使う分にはフリープランで全然よさそうです。フリープランは一人までしか使えません。
アカウント作成
Githubアカウントから認証することができます。
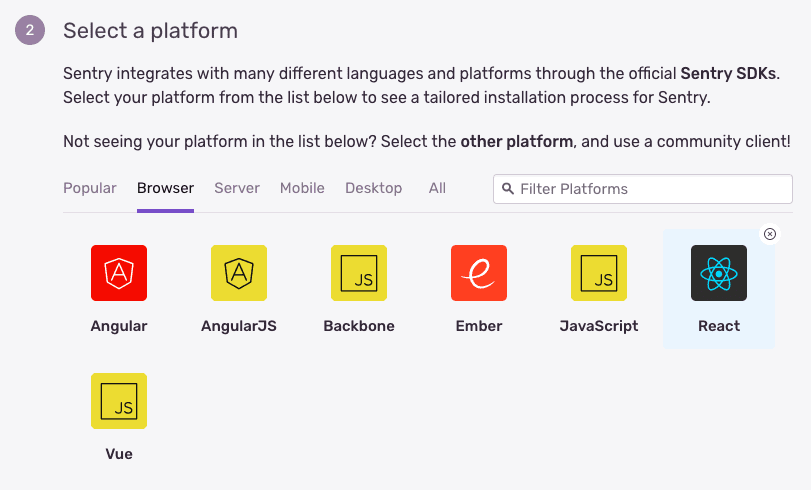
プラットフォームを選択
かなりたくさんサポートされています。今回はReactのプロジェクトを作成しました。
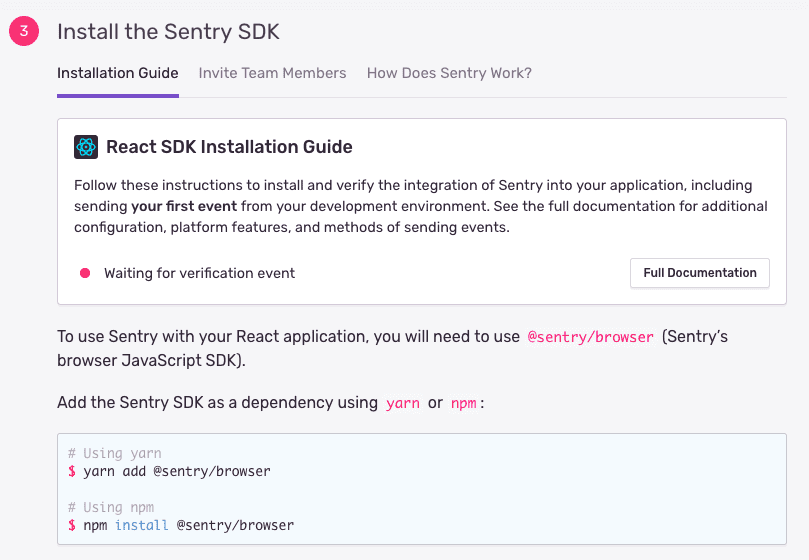
プロジェクトにインストール
こちらのパッケージをインストールします。
npm install @sentry/browser
Sentryと疎通
最初にSentryと接続確認を行います。こんな感じで接続確認できます。
import * as Sentry from '@sentry/browser';
Sentry.init({dsn: "https://********@sentry.io/****"});
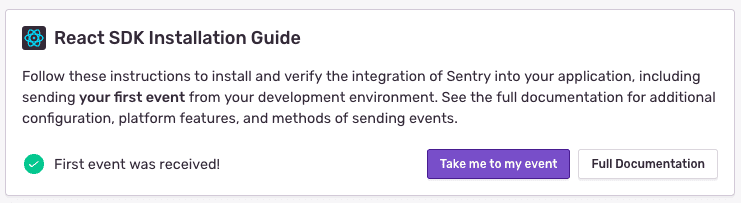
この状態でクライアントで何かしらのjsエラーを起こすとSentryに送信されて、それが接続確認になります。
接続確認できたらこんな画面になります。
エラーを送信してみる
クライアントでわざとエラーを起こしてみます。こんなコードでTypeErrorを起こします。
<button
onClick={(...args) => {
(args[0] as any).aaa();
}}
>
Break the world
</button>
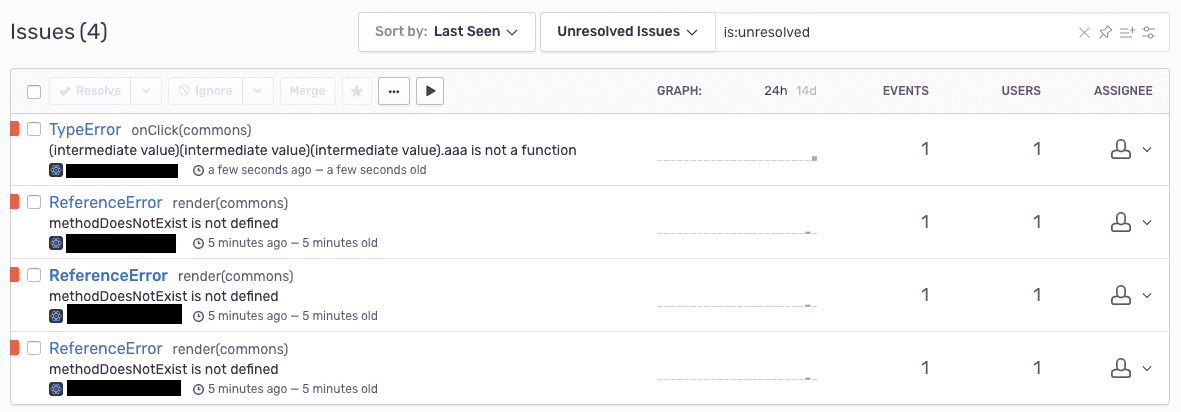
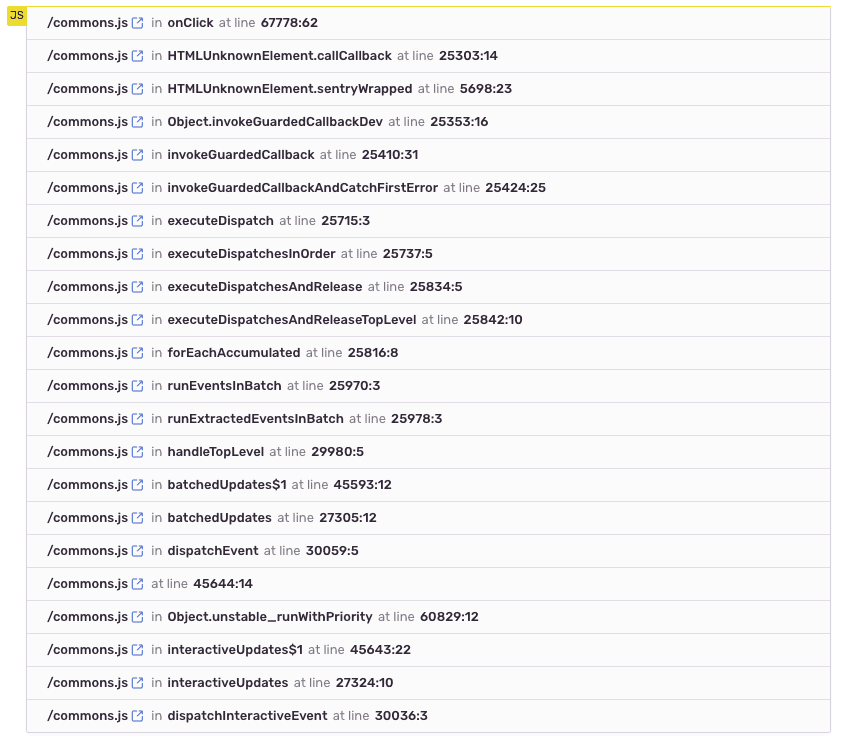
Sentryのコンソールにエラーが上がってきます。
こんな感じでスタックトレースも出してくれます。これがあればデバッグもかなり捗ります。