Expoを使ったReact Native環境構築
2019.5.12
React Nativeは今まで扱う機会がなかったので、今回初めて使ってみました。練習としてチャットアプリのサンプルを作ってみます。環境構築の作業ログです。
一昔前はiOSアプリの環境構築するだけで一苦労だったので、導入がものすごく簡単で感動しました。いい時代になりましたね。
インストール
公式サイトのGetting Startedの通りに進めてみる。expo-cliというパッケージでプロジェクトを作成することができます。元々create-react-native-appだったらしいのですが、今はExpo Cliに統合されたらしいです。React Nativeに限らずモバイルアプリを作るためのプラットフォームというイメージでいいと思います。
npm install -g expo-cli
プロジェクトを作成。
expo init react-native-sample
cd react-native-sample
npm start # you can also use: expo start
expo initのログはこんな感じに出ます。expo-template-tabsというテンプレートプロジェクトがまずはできあがります。
$ expo init react-native-sample
? Choose a template: expo-template-tabs
✔ Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ · 100% completed
Extracting project files...
Customizing project...
Initialized a git repository.
Installing dependencies...
npm WARN deprecated kleur@2.0.2: Please upgrade to kleur@3 or migrate to 'ansi-colors' if you prefer the old syntax. Visit <https://github.com/lukeed/kleur/releases/tag/v3.0.0\> for migration path(s).
> fsevents@1.2.9 install **/react-native-sample/node_modules/fsevents
> node install
node-pre-gyp WARN Using request for node-pre-gyp https download
[fsevents] Success: "**/react-native-sample/node_modules/fsevents/lib/binding/Release/node-v59-darwin-x64/fse.node" is installed via remote
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN expo-google-sign-in@2.0.0 requires a peer of react-native@^0.55.4 but none is installed. You must install peer dependencies yourself.
npm WARN react-native-reanimated@1.0.0-alpha.11 requires a peer of react@16.0.0-alpha.6 but none is installed. You must install peer dependencies yourself.
npm WARN react-native-reanimated@1.0.0-alpha.11 requires a peer of react-native@^0.44.1 but none is installed. You must install peer dependencies yourself.
npm WARN url-loader@1.1.2 requires a peer of webpack@^3.0.0 || ^4.0.0 but none is installed. You must install peer dependencies yourself.
added 1173 packages in 120.274s
Your project is ready at **/react-native-sample
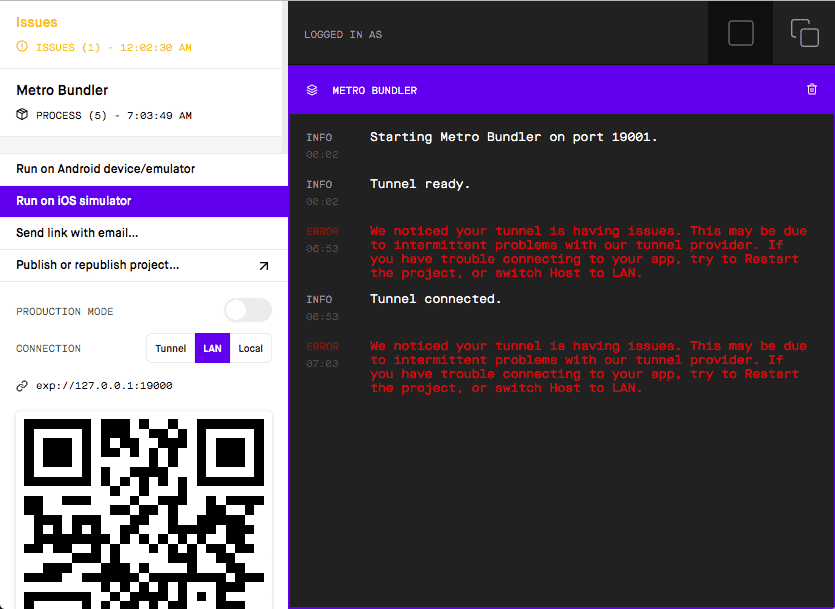
Run on iOS simulatorを押すとiOSシミュレータが起動します。
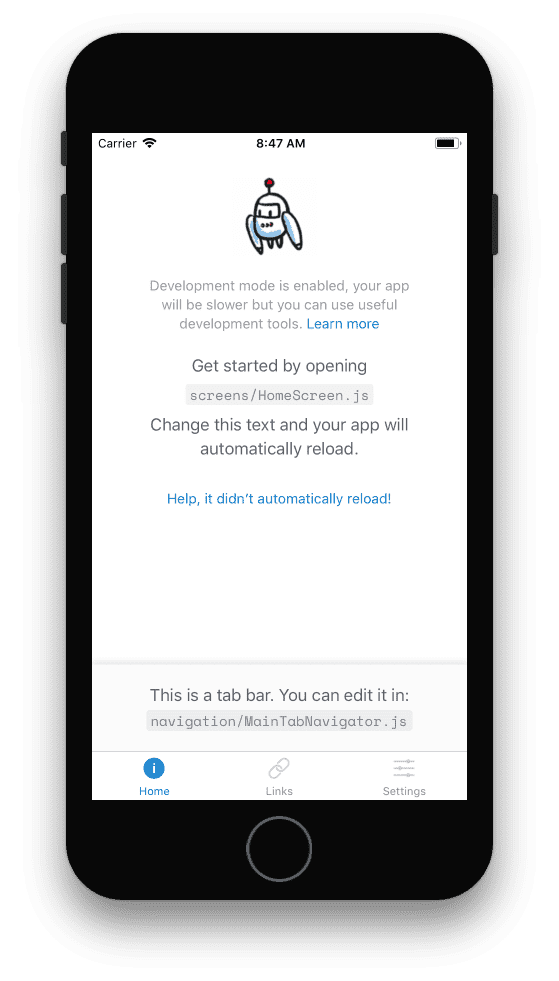
これが最初のアプリの起動画面です。
導入はものすごく簡単でした。次回はfirebaseとの連携を行っていきたいと思います。