FlutterアプリをFirebaseと連携させる
2019.4.28
Flutterアプリ上でFirebaseを使えるようにした作業ログです。authログインを作りました。
firebaseの公式サイトにやり方が載っています。基本的にはこれに沿ってやっていけばFlutterアプリ上でFirebaseが使えるようになります。
https://firebase.google.com/docs/flutter/setup?hl=ja
下記の記事を参考にさせていただきました。ほぼこれをなぞっただけです。
flutterでfirebaseを使いチャットアプリを作る(auth編) - Qiita
fireaseの設定
プロジェクトを追加
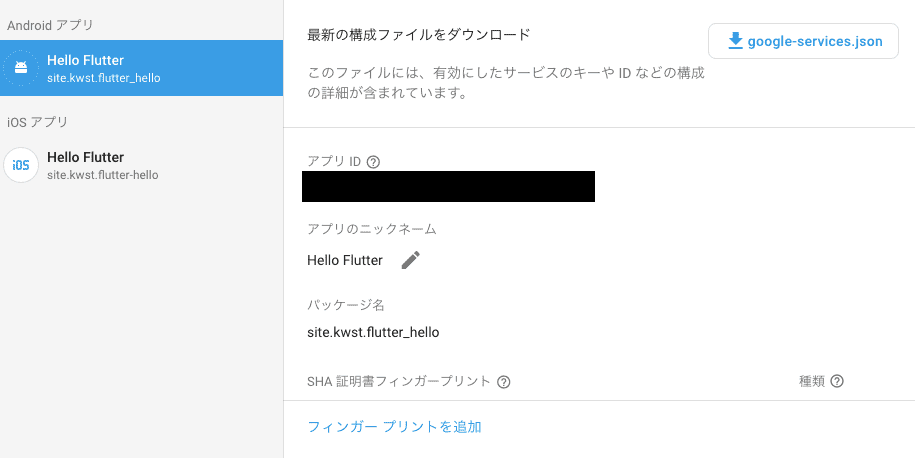
Androidアプリの設定
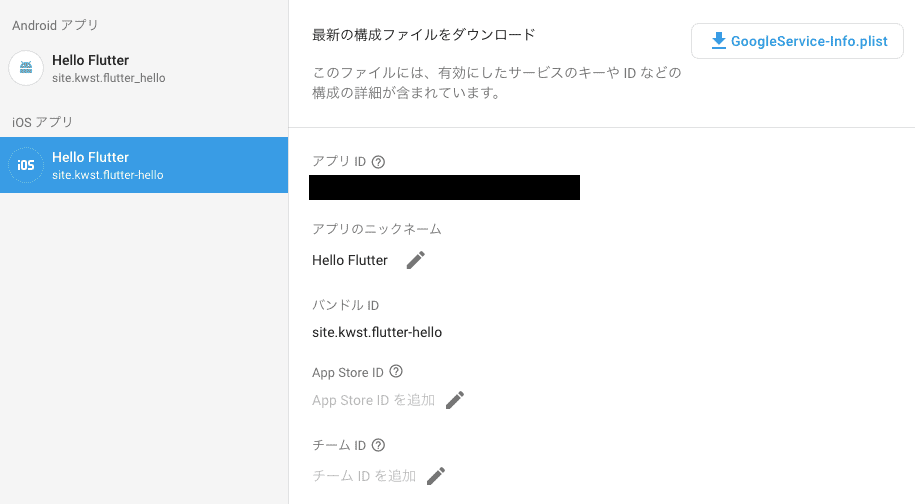
iosアプリの設定
Xcodeプロジェクトの設定
ios/Runner.xcodeprojを開きます。Runnderを選択し、GeneralタブのBundle IdentifierにFirebaseのiosアプリの設定で入力したバンドルIDを入力します。
Firebaseのiosアプリを作成時にGoogleService-Info.plistがダウンロードできるので、ios/Runnerディレクトリに配置します。Xcodeプロジェクト上のRunnerディレクトリ上で右クリックからAdd Files to "Runner"でGoogleService-Info.plistを選択してプロジェクトに追加します。
Xcode上でファイルを追加する必要があるんですね…ディレクトリに配置するだけで良いと思っていてずっとビルドが失敗してハマっていました。googlesignin | Flutter Packageのページにやり方が書いてありました。
ios/Runner/Info.plistに下記を追記します。Copied from GoogleService-Info.plist key REVERSED_CLIENT_IDのところは自分のプロジェクトのGoogleService-Info.plistからREVERSED_CLIENT_IDをコピペします。
<!-- Put me in the [my_project]/ios/Runner/Info.plist file -->
<!-- Google Sign-in Section -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- TODO Replace this value: -->
<!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.861823949799-vc35cprkp249096uujjn0vvnmcvjppkn</string>
</array>
</dict>
</array>
<!-- End of the Google Sign-in Section -->
Flutterプロジェクトの設定
FlutterプロジェクトにFirebase関連のプラグインを追加していきます。pubspec.yamlを開きます。下記のようにプラグインを追加します。
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.2.5 # add dependency for Firebase Core
firebase_auth: ^0.6.6
google_sign_in: ^3.2.4
コード
こちらのコードをmain.dartにコピペして実行してみるとちゃんとFirebaseでauthログインできました。